반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 다익스트라 #파티 #백준
- React #Hook rules #Hook 규칙
- 백준 #적록색약
- 이친수
- React-Query
- #useRef #언제 쓰는데?
- html entities
- React #effect hook #useEffect
- 코드스테이츠 #알고리즘 #그리디
- 플로이드 #c++
- donwstream #upstream #origin
- interceptors
- rate limit
- React #리액트 이벤트 주기 #리액트 이벤트
- JWT #토큰 #refreshToken #accessToken #Token #token #localStorage #sessionStorage
- React #controlled component #비제어 컴포넌트 #제어 컴포넌트
- react fragment
- react #useCallback #react Hook
- raect typescript #react #typescript #styled-component
- 노마드 코더 #타입스크립트 #typescript #class
- axios
- npm #not being able to find a file #npm install Error
- Next.js
- RateLimit
- 백준 #직각삼각형
- 빡킹독
- 버블링 #갭쳐링 #이벤트 #JS
- DP #c++
- 얕은 복사 #깊은 복사 #shallow copy #deep copy
- useState #Hooks
Archives
- Today
- Total
꿈꾸는 개발자
CSR vs SSR 본문
CSR (Client Side Rendering)

CSR은 말 그대로 클라이언트에서 페이지를 렌더링함을 의미한다.
- 브라우저에서 서버에 요청을 보내면, 서버에서 웹 페이지를 렌더링하지 않고 Single Page+ JS 파일를 클라이언트로 보낸다.
- 클라이언트에서는 전달 받은 웹 페이지+JS 파일을 완전히 렌더링 된 페이지로 바꾼다.
- 브라우저의 요청 경로가 다를 경우 새롭게 서버에 요청하는 것이 아닌, 기존에 받은 파일을 기반으로 페이지를 다시 렌더링하게 된다.
장점
- 후속 페이지 로딩이 더 빠르다. 모든 파일이 사전에 로드되기 떄문
- 새로고침이 발생하지 않아 네이티브 앱과 비슷한 사용자 경험 제공 가능
- 별도의 API 호출이 필요가 없는 페이지의 경우 로딩 모듈 필요X
- 서버 호출 때마다 전체 UI를 리 로딩할 필요 X
- TTV(Time to View)와 TTI (Time to Interaction)의 시점이 동일하다.
단점
- TTV가 SSR보다 느리다. (코드 spliting으로 일부 해결 가능- 먼저 필요한 JS만 보여주기) - 나머지는 누른 것에 따라 받아오기 (lazy loading)
- SEO에 치명적인 단점이 존재한다. 크롤러가 웹 페이지에 대한 데이터 수집을 못하는 경우가 발생- sitemap 문서를 작성해 보완 작업을 할 수 있다.
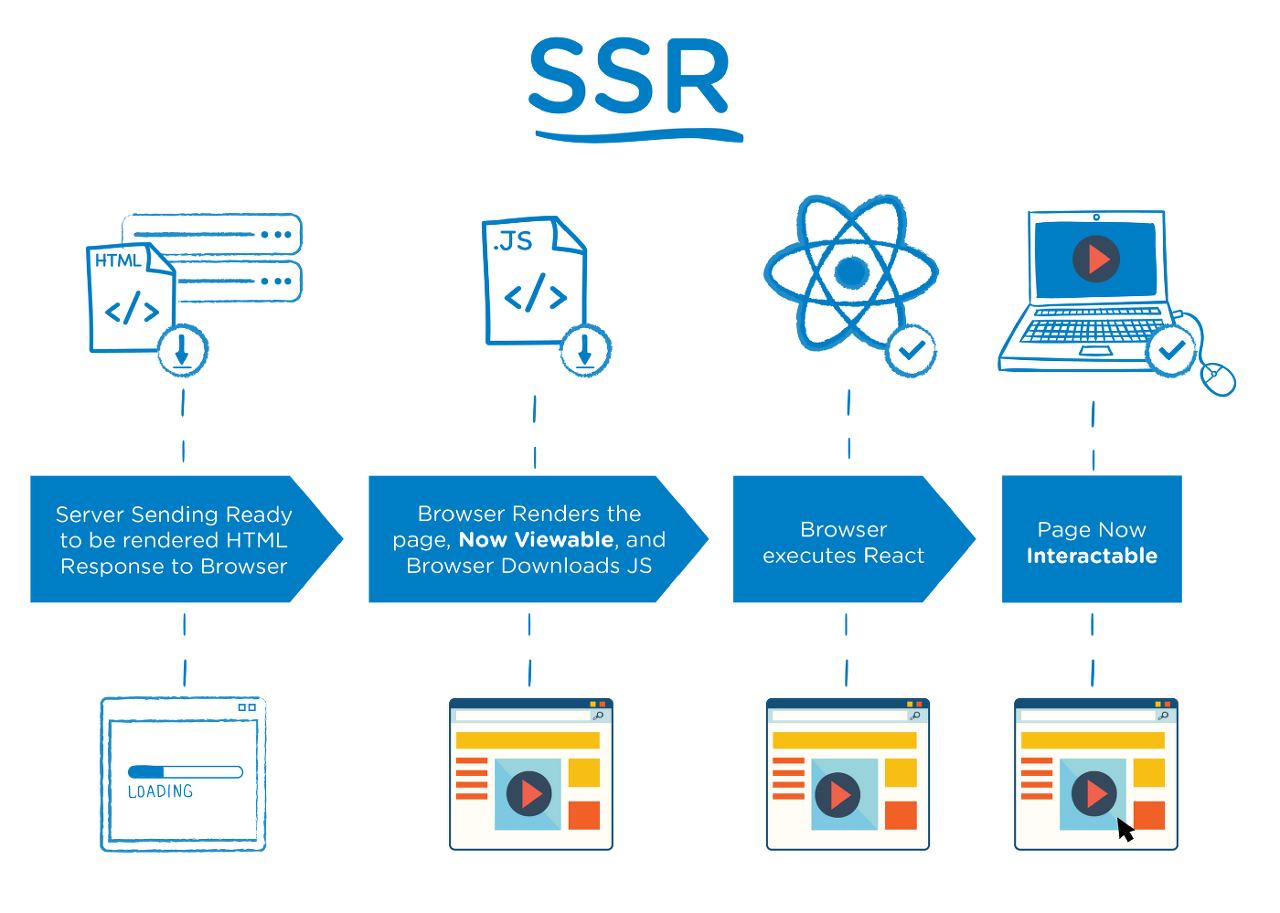
SSR (Server Side Rendering)

SSR은 CSR과 달리 브라우저가 아닌 서버에서 렌더링하는 것을 의미한다.
- 브라우저가 요청을 보내면, 서버는 정해진 웹 페이지 파일을 브라우저로 보낸다. (완전히 렌더링된 상태로 보낸다)
- CSR과 달리 데이터베이스에 있는 데이터가 필요한 경우 데이터를 불러온 다음 완전히 렌더링 후 보낸다.
- 다른 경로로 이동할 경우 서버는 동일한 작업을 반복 수행한다.
장점
- TTV가 CSR보다 빠르다.
- SEO에 친화적이다. 다 만들어진 페이지를 검색엔진 크롤러가 요청으로 응답을 받기 때문에
- 당연한 말이지만 브라우저의 부담이 CSR보다 덜하다
단점
- 페이지 이동마다 서버에서 페이지를 생성하기 때문에 TTFB(Time to First Btye)가 느리다.
- 초기 로드에 많은 데이터가 필요한 대시 보드와 같은 경우 오히려 사용자 경험을 헤칠 수 있다.
사용 관점
CSR 사용
- SEO가 우선순위가 아닌 경우
- 상호작용이 많은 경우 (빠른 라우팅으로 강력한 사용자 경험을 제공하기 때문)
- 웹 애플리케이션을 제작하는 경우
SSR 사용
- SEO가 우선순위인 경우
- 첫 화면 렌더링이 빠르게 일어나야 하는 경우
- 사용자와의 상호작용이 적은 경우
출처
https://www.searchenginejournal.com/client-side-vs-server-side/482574/
Client-Side Vs. Server-Side Rendering
Learn when you should choose CSR or SSR based on how it will impact your SERP position and your website’s user experience.
www.searchenginejournal.com
https://www.startupcode.kr/company/blog/archives/12
CSR과 SSR의 장단점
# 브라우저 렌더링이란?
www.startupcode.kr
https://ajdkfl6445.gitbook.io/study/web/csr-vs-ssr-vs-ssg
CSR vs SSR vs SSG - 콥 노트
사용자가 웹 페이지를 방문하면(request), 브라우저는 최소한의 HTML 파일을 다운로드(response) 한다. 이 HTML 파일은 script, meta, link 등의 태그를 포함하며, 빈 컨텐츠의 index.html 파일이라고 보면 된다.
ajdkfl6445.gitbook.io



