반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- RateLimit
- 버블링 #갭쳐링 #이벤트 #JS
- React #Hook rules #Hook 규칙
- 백준 #적록색약
- rate limit
- npm #not being able to find a file #npm install Error
- 코드스테이츠 #알고리즘 #그리디
- useState #Hooks
- #useRef #언제 쓰는데?
- 빡킹독
- raect typescript #react #typescript #styled-component
- React #리액트 이벤트 주기 #리액트 이벤트
- React #controlled component #비제어 컴포넌트 #제어 컴포넌트
- interceptors
- react #useCallback #react Hook
- 플로이드 #c++
- 다익스트라 #파티 #백준
- donwstream #upstream #origin
- DP #c++
- 얕은 복사 #깊은 복사 #shallow copy #deep copy
- axios
- react fragment
- Next.js
- html entities
- React-Query
- 이친수
- React #effect hook #useEffect
- JWT #토큰 #refreshToken #accessToken #Token #token #localStorage #sessionStorage
- 노마드 코더 #타입스크립트 #typescript #class
- 백준 #직각삼각형
Archives
- Today
- Total
꿈꾸는 개발자
코드스테이츠 section3 Unit1(재귀)-코플릿 문제 풀이 본문
isOdd
문제
수를 입력받아 홀수인지 여부를 리턴해야 합니다.
입력
인자 1 : num
- number 타입의 정수
출력
- boolean 타입을 리턴해야 합니다.
주의 사항
- 함수 isOdd는 재귀함수의 형태로 작성합니다.
- 반복문(for, while) 사용은 금지됩니다.
- 나눗셈(/), 나머지(%) 연산자 사용은 금지됩니다.
- 0은 짝수로 간주합니다.
입출력 예시
1
2
3
4
5
let output = isOdd(17);
console.log(output); // --> true
output = isOdd(-8);
console.log(output); // --> falsefunction isOdd(num) {
// TODO: 여기에 코드를 작성합니다.
if(num===0)return false;
if(num===1)return true;
if(num<0) return isOdd(-num);
return isOdd(num-2);
}take
문제
수(num)와 배열을 입력받아 차례대로 num개의 요소만 포함된 새로운 배열을 리턴해야 합니다.
입력
인자 1 : num
- number 타입의 정수 (num >= 0)
인자 2 : arr
- 임의의 요소를 갖는 배열
출력
- 순차적으로 num 개의 요소로 구성된 배열을 리턴해야 합니다.
주의 사항
- 함수 take는 재귀함수의 형태로 작성합니다.
- 반복문(for, while) 사용은 금지됩니다.
- 입력받은 배열은 함수의 호출 뒤에도 처음 상태를 유지해야 합니다(immutability).
입출력 예시
1
2
3
4
5
let output = take(2, [1, -2, 1, 3]);
console.log(output); // --> [1, -2]
output = take(5, [1, -2, 1, 3]);
console.log(output); // --> [1, -2,- 내가 작성한 코드:
function take(num, arr) {
// TODO: 여기에 코드를 작성합니다.
if(arr.length<num)return arr;
if(arr.length===num)return arr;
let newArr=arr.slice();
newArr.pop();
return take(num,newArr);
}- reference code:
function take(num, arr) {
// if (num >= arr.length) {
// return arr;
// }
if (num === 0 || arr.length === 0) {
return [];
}
// const [head, ...tail] = arr;
const head = arr[0];
const tail = arr.slice(1);
return [head].concat(take(num - 1, tail));
}문제
러시아 전통인형 마트료시카에 대한 정보를 담은 객체와 수를 입력받아 조건에 맞는 인형이 있는지 여부를 리턴해야 합니다.
입력
인자 1 : matryoshka
- 'matryoshka', 'size' 속성을 갖는 재귀적으로 정의된 객체 (입출력 예시 참고)
- matryoshka.matryoshka는 null 또는 matryoshka 객체
- matryoshka.size는 중첩될수록 작아집니다.
인자 2 : size
- number 타입의 수
출력
- boolean 타입을 리턴해야 합니다.
주의 사항
- 함수 findMatryoshka는 재귀함수의 형태로 작성합니다.
- 반복문(for, while) 사용은 금지됩니다.
- 입력받은 객체는 함수의 호출 뒤에도 처음 상태를 유지해야 합니다(immutability).
- 빈 객체를 입력받은 경우, false를 리턴해야 합니다.
입출력 예시
1
2
3
4
5
6
7
8
9
10
11
12
13
const matryoshka = {
size: 10,
matryoshka: {
size: 9,
matryoshka: null,
},
};
let output = findMatryoshka(matryoshka, 10);
console.log(output); // --> true
output = findMatryoshka(matryoshka, 8);
console.log(output); // --> false- 내가 작성한 코드:
function findMatryoshka(matryoshka, size) {
// TODO: 여기에 코드를 작성합니다.
if(Object.keys(matryoshka).length===0)return false;
if(matryoshka['size']===size)return true;
else if(matryoshka.matryoshka&&matryoshka.size){
return findMatryoshka(matryoshka.matryoshka,size);
}else{
return false;
}
}문제
다차원 배열을 입력받아 1차원 배열로 변환하여 리턴해야 합니다.
입력
인자 1 : arr
- 양의 정수 또는 배열을 요소로 갖는 다차원 배열 (입출력 예시 참고)
출력
- 배열을 리턴해야 합니다.
주의 사항
- 함수 flattenArr는 재귀함수의 형태로 작성합니다.
- Array Method flat()과 flatMap() 사용은 금지됩니다.
- 반복문(for, while) 사용이 가능합니다.
- 입력받은 배열은 함수의 호출 뒤에도 처음 상태를 유지해야 합니다(immutability).
- 입력으로 전달되는 다차원 배열이 중첩된 정도(중첩의 깊이)는 정해져 있지 않습니다.
- 빈 배열을 입력받은 경우, 빈 배열을 리턴해야 합니다.
입출력 예시
1
2
3
4
5
let output = flattenArr([[1], 2, [3, 4], 5]);
console.log(output); // --> [1, 2, 3, 4, 5]
output = flattenArr([[2, [[3]]], 4, [[[5]]]]);
console.log(output); // --> [2, 3, 4, 5]- 내가 작성한 코드: 보완점: else 내부에 for문 대신 spread 연산자를 사용했으면 더 좋았을텐데...!
function flattenArr(arr) {
// TODO: 여기에 코드를 작성합니다.
if (arr.length === 0) return arr;
let newArr = [];
for (let i = 0; i < arr.length; i++) {
if (!Array.isArray(arr[i])) {
newArr.push(arr[i]);
} else {
const wrappedArr = flattenArr(arr[i]);
for (let i = 0; i < wrappedArr.length; i++) {
newArr.push(wrappedArr[i]);
}
}
}
return newArr;
}- reference code:
function flattenArr(arr) {
// base case
if (arr.length === 0) {
return [];
}
// recursive case
const head = arr[0];
const tail = arr.slice(1);
if (Array.isArray(head)) {
return flattenArr([...head, ...tail]);
} else {
return [head].concat(flattenArr(tail));
}
}
// 다른 풀이 방법 1
// function flattenArr(arr) {
// const result = [];
// for (let i = 0; i < arr.length; i++) {
// if (Array.isArray(arr[i])) {
// const flattend = flattenArr(arr[i]);
// result.push(...flattend);
// } else {
// result.push(arr[i]);
// }
// }
// return result;
// }
// 다른 풀이 방법 2
// function flattenArr(arr) {
// return arr.reduce(function (result, item) {
// if (Array.isArray(item)) {
// const flattened = flattenArr(item);
// return [...result, ...flattened];
// } else {
// return [...result, item];
// }
// }, []);
// }
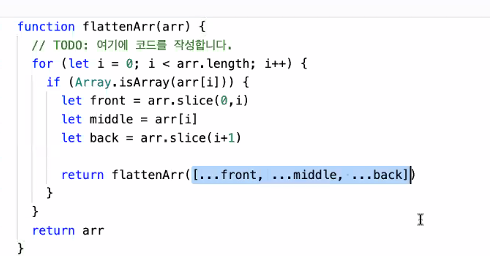
- 새로운 풀이법!

