반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- React #Hook rules #Hook 규칙
- Next.js
- RateLimit
- 코드스테이츠 #알고리즘 #그리디
- useState #Hooks
- 빡킹독
- 이친수
- JWT #토큰 #refreshToken #accessToken #Token #token #localStorage #sessionStorage
- React-Query
- 다익스트라 #파티 #백준
- React #controlled component #비제어 컴포넌트 #제어 컴포넌트
- 버블링 #갭쳐링 #이벤트 #JS
- React #effect hook #useEffect
- npm #not being able to find a file #npm install Error
- react fragment
- react #useCallback #react Hook
- 백준 #적록색약
- 플로이드 #c++
- React #리액트 이벤트 주기 #리액트 이벤트
- DP #c++
- donwstream #upstream #origin
- axios
- 노마드 코더 #타입스크립트 #typescript #class
- rate limit
- interceptors
- raect typescript #react #typescript #styled-component
- 백준 #직각삼각형
- #useRef #언제 쓰는데?
- html entities
- 얕은 복사 #깊은 복사 #shallow copy #deep copy
Archives
- Today
- Total
꿈꾸는 개발자
npm install 오류 (not being able to find a file)+npm 시스템 권한 문제! 본문
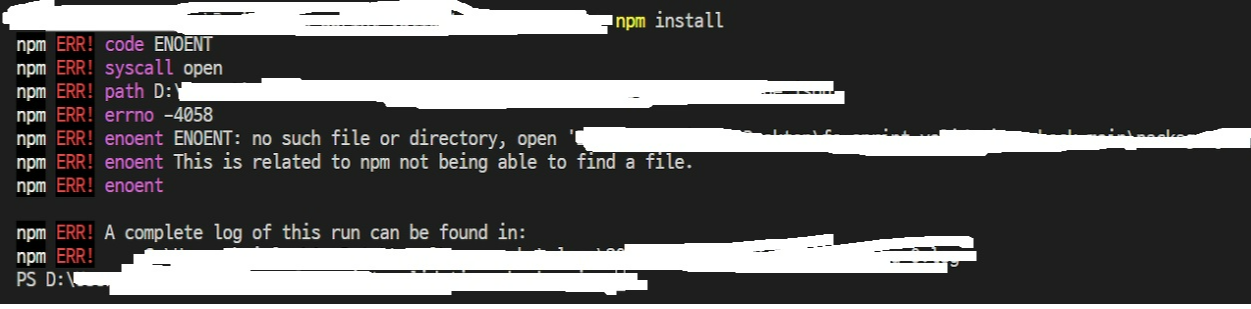
- 과제를 하면서 npm install을 진행했지만 밑과 같은 오류가 발생했다

https://sebhastian.com/npm-err-enoent/
How to solve npm ERR! enoent This is related to npm not being able to find a file
Learn how to solve npm error code ENOENT: no such file or directory
sebhastian.com
- 해결을 하기 위해 검색하던 중 위 사이트에서 npm start과 install에서 발생하는 code ENOENT 오류에 대한 해결을 참고 했다.
- 일단 npm start에서 오류가 발생할 경우 directory의 문제일 가능성이 높다 또는 start가 package에 잘못 작성돼 있을 수도 있다.
- npm install에서 오류가 발생할 경우 시행할 수 있는 절차가 존재한다
- npm을 최신 버전으로 업그레이드: (여기에서 문제가 해결됐다!)
- npm cache 정리하기
- 모듈이랑 페키지 지우기
- 더 정확한 정보는 위 자료를 참고하시길!
- 언급했듯이 필자는 npm을 최신 버전으로 업그레이드 하면서 문제가 해결되는듯 보였지만, 업그레이드를 하자 밑과 같은 오류가 발생했다.

[Error] nodemon 오류 - 이 시스템에서 스크립트를 실행할 수 없으므로
[Error] nodemon 오류 - 이 시스템에서 스크립트를 실행할 수 없으므로
velog.io
- 추가 검색한 결과, npm이 새롭게 업데이트 되면서 권한의 변경이 발생해 생긴 문제로 보인다. 따라서, 해당 블로그에서 나온 해결책대로, powershell를 관리자 권한으로 실행해 권한의 변경을 실시한 결과 정상적으로 npm 키워드를 통해 작동을 할 수 있었다!
